ワードプレスで、ファビコンを変更する方法
ワードプレス小ネタ集ですw
月刊、と銘打っておきながら、月半ばでの更新となりました^^;
勉強している事を忘れないうちに、少しづつ書いて
纏めていこうかと、密かに企んでいる今日この頃ですw
今回は、ワードプレスでファビコンを変更する方法です^^
ファビコンって、なんですの?
ファビコンって、何のことやら?
って感じの方の為に、(少なくとも自分はそうでした(笑))
念の為に記述しますと、ブラウザの左上に出てる小さいアイコンですw

ちなみに、お気に入りにサイトを登録すると、お気に入り一覧にも
出てきますし、デスクトップに引っ張り出せば(笑)、
ショートカットアイコンになりますね^^
実際に変更する方法
まずは、画像を用意します
画像サイズは、16x16、32x32、64x64、128×128のサイズが一般的とか。
※今回、徒然草のページでは、128×128のサイズを用意しました。
画像の種類は、「.ico」「.png」「.gif」で無いとまずいようです。
用意した画像は、メディアとしてワードプレスにアップロードして
おきましょう。
次に、ソースを書き換えます
プラグインを使う方法もあるようですが、今回は勉強を兼ねて?!
ソースを変更しちゃいます!
なので、正確に言うと、ワードプレスでなくてもファビコンを
更新出来るわけですが(笑)
それはさておきw、修正する箇所はヘッダー部分になります。
ワードプレスで言えば、「header.php」ですね!

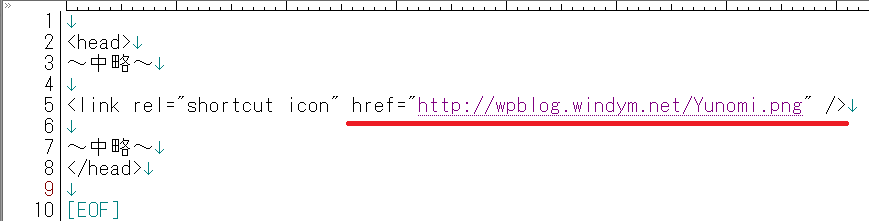
linkの項目で、”shortcut icon”の定義を探します。上記赤線部分のhrefに設定するURLが
ファビコンの保存場所ですので、URL部分を書き換えて下さい。
画像の保存場所
wordpressのメディアにアップロードした場合、以下の赤丸の所に
格納先のURLが記述されていますので、コピペすると便利です^^

これで、変更は完了です!
HPを表示して、左上のファビコンが変更されていればOKですので
確認して下さい。
p.s
最近使おうとしているテーマ「simplicity」だと、基本のカスタマイズで
ファビコンを変更出来る模様w
・・・まあ、勉強なんで、それはそれで(汗)
